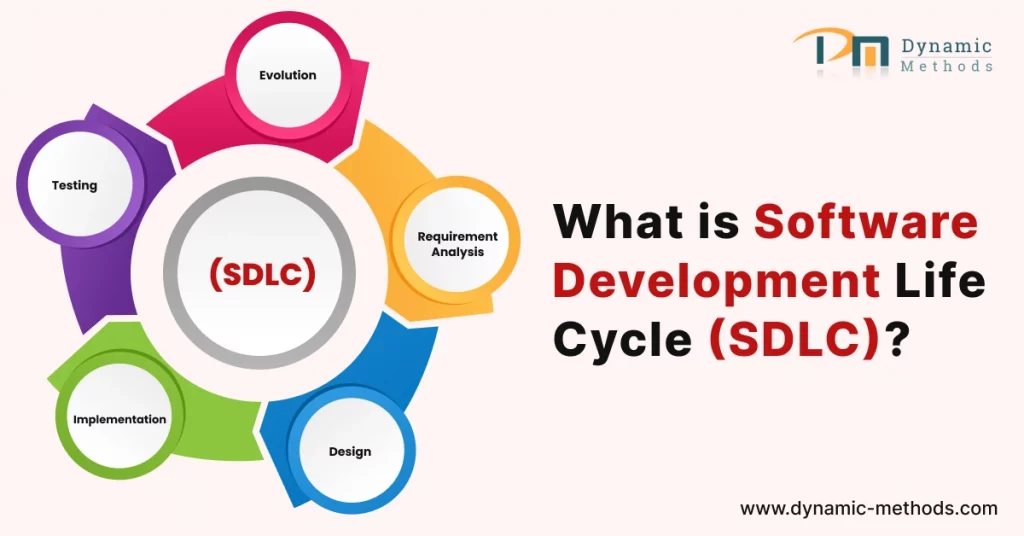
What is the Software Development Life Cycle (SDLC)?

The software development life cycle, generally constitutes an overall, structured approach toward building software applications. This process methodology involves a series of phases in SDLC life cycle the development and construction of software from planning to maintenance stages to ensure that every component of the project is well managed. SDLC offers a pathway for developers to deliver quality software solutions that are secure and fulfill user requirements. By subdividing the development into more manageable software development life cycle phases, SDLC minimizes risks, enhances control over projects, and ensures better quality.
Introduction
In the fast-paced digital world, software has taken a significant place in business and everyday life. The software development life cycle aims to ensure that software products are developed under a structured, efficient, and secure approach. But what is the software development life cycle and why it’s important?
SDLC is an elaborately detailed framework, which goes step by step with the entire software development process. It makes the process smooth and creates products with more quality as well as makes it meet deadlines. Whether it is a complex enterprise system or a small mobile application, following software development SDLC will ensure robustness, scalability, and security in the developed software. Every phase is specially created to target an essential phases of software development planning, testing, and maintenance.
Let’s discuss the various phases, processes, models, and how important software development life cycle security is in detail.

The 6 Phases of Software Development Life Cycle
The phases of software development life cycle contains six major sdlc phases that state the path for the software development process from an idea to a workable product. Each phase has a definite objective: to ensure that all aspects of the software development process are defined and followed.
1. Planning and Requirement Analysis
The first phase is the collection and analysis of the requirements. This is the phase where project managers, stakeholders, and developers discuss what the software should be doing. The goals of this phase include:
- Understanding the scope of a project
- Defining end-user needs
- Risk analysis and time resource requirements
- Defining timelines for a project
The goal is to develop a clear roadmap that can serve in alignment with business-related goals as well as user expectations.
2. System Design
The architecture of the software is conceptualized in the design phase. It also develops the system blueprint. The design phase further breaks into two sub-phases:
- High-level design (HLD): This defines the overall system architecture and technology stack.
- Low-level design (LLD): The specifics of modules, interfaces, and data flow come into focus here.
The design phase ensures well-defined, efficient, and scalable components for the system.
3. Implementation or Coding
This is the implementation/coding phase where actual code is written. It is during this phase that developers translate design documents into functioning software. This phase includes:
- Source code in the correct programming language
- Following coding standards
- Documentation for ease of future reference
This phase normally becomes the most difficult and time-consuming since it requires a lot of detail. Most agile methodologies break up this phase into sprints, which indeed allows for increment development and frequent review.
4. Testing
At this point, only a small fragment of code on the designed paper should be written down into something in a high-level programming language. It is then tested intensely to ensure that there are no bugs and does everything it is supposed to. There can be a variety of levels of testing:
- Unit testing: Checking single components.
- Integration Testing: To verify modules interact correctly.
- System Testing: To ensure the whole system works properly.
- User Acceptance Testing (UAT): To confirm the software meets business needs and end-user expectations.
Early stages of sdlc detection and fixing of bugs before entering the software into the deployment phase.
5. Deployment
This is when the software has passed all tests and is then deployed to the production environment where the software is available to the user. There are multiple ways to deploy, which include:
- Big Bang Deployment: Releasing all the systems at once.
- Phased Deployment: Gradual release of features or modules.
- Blue-Green Deployment: Using of two environments to switch between old and new versions.
This is the most critical phase since this is where the software meets the real world.
6. Maintenance
The final phase of SDLC is maintenance. The software will still require updates and bug fixing even after deployment, and this should remain functional and relevant. Maintenance involves:
- Corrective Maintenance: The correction of defects that are found after the system has been deployed.
- Adaptive Maintenance: Changes made in the system based on changes in its environment, such as new operating systems becoming available.
- Perfective Maintenance: Improvement in the performance and capabilities of the system over time.
By properly maintaining the software, long-term usability and security can be assured.
The 5 Models of Software Development Life Cycle
There are several software development life cycle models that are applied within the industry. Everyone has different advantages and holds good in some specific types of projects.
1. Waterfall Model
The Waterfall model is linear in its approach whereby the outcome of one phase has to be completed before the other begins. It is always used for those projects whose requirements are well-known and are not going to change.
- Pros: Simple, structured, and simple to manage.
- Cons: Rigid, inflexible, and cannot be changed when needs arise.
2. Agile Model
Agile is an iterative model that depends more on flexible adaptability with the customers’ feedback in the whole process. The development work is divided into smaller focused sprints where every sprint delivers a functional part of the software.
- Pros: Extremely adaptive, promotes collaboration, and delivers very fast.
- Cons: Requires continuous and frequent client involvement, as well as entailing trouble in timing calculation.
3. V-Model
That is to say, the V-Model or Validation and Verification model emphasizes testing at each level. It tests the product against requirements at every phase of development.
- Advantages: Testing and validation are quite prominent.
- Disadvantages: Inflexible, similar to Waterfall in its sequential nature.
4. Spiral Model
The Spiral model combines features of both Waterfall and Agile development methods but leans more towards the idea of iterative development with a strong emphasis on risk analysis.
- Advantages: The risks are mitigated, and it is flexible.
- Disadvantages: It is complex and costly.
5. DevOps Model
DevOps puts development and operations together to produce software much quicker and more reliably. It is a model that focuses on collaboration, automation, and continuous delivery.
- Advantages: Speedens up the process of deployment with better quality.
- Disadvantages: Highly infrastructure and culture-intensive.
Software Development Life Cycle Security
Software development life cycle security is of paramount importance in today’s threat landscape. This has to do with the embedding of security measures into the different phases of SDLC life cycle in such a manner that the risks are brought down to zero. This approach is often referred to as “shift-left” security; security considerations are moved to earlier stages of software development life cycle, hence decreasing vulnerabilities later.
Best Practices for Security
- Threat Modeling: In the design phase, developers analyze potential threats and define strategies that mitigate risks.
- Secure Coding: Best practices like code review and use of static code analysis tools catch the bug early.
- Penetration Testing: Simulate attacks to expose security vulnerabilities.
- Regular Patch Management: Applying security patches at regular intervals ensures that even after deployment, software remains secure.
- Compliance Checks: Ensuring adherence to various industry regulations, such as GDPR, HIPAA, or PCI-DSS.
A proactive approach to security will save users from costly breaches as well as maintain trust.
Conclusion
This process of software development life cycle is well defined, ensuring that the developed software will be efficient and secure. All steps are necessary for the creation of a product to meet the business needs and the needs of the users. Though one could use a traditional model such as Waterfall or a modern model like Agile, following the SDLC remains to be a structure and direction in using the models.
With every phase, embedding safety safeguards protects not only your software but its users from potential risk.
Knowing what a software development life cycle is helps organizations deliver quality software solutions while mitigating risks and improving productivity. In today’s fast-paced and ever-changing tech landscape, a well-implemented SDLC is the success mantra for successful project delivery.
Are you searching for a simple solution to streamline your software projects? Dynamic Methods is a reputed custom software development company that provides end-to-end solutions that ensure efficient development, timely delivery, and ongoing support for your business requirements.
What is the Software Development Life Cycle (SDLC)? Read More »